

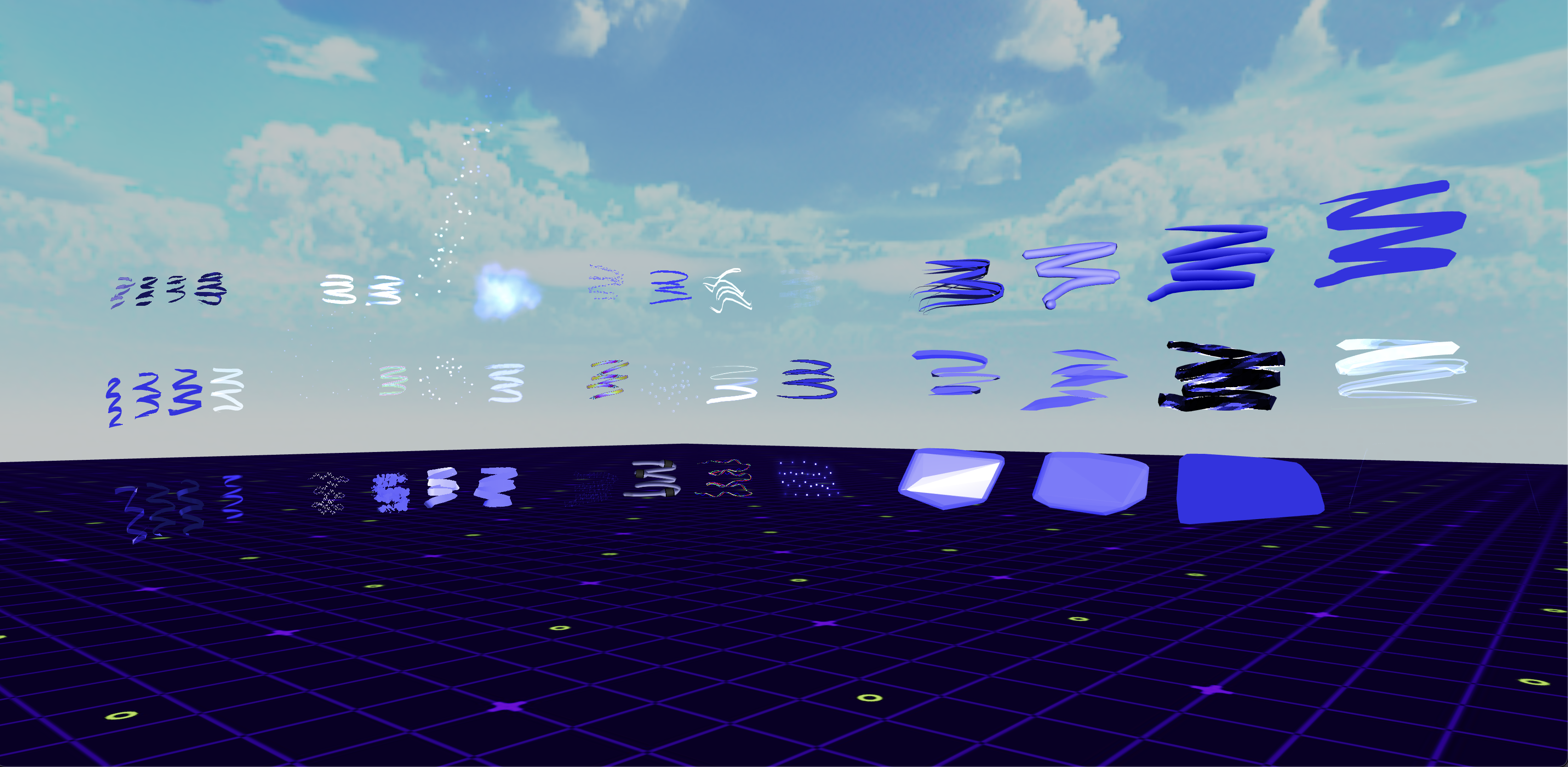
Openbrush is an app that lets you paint in 3D space with virtual reality. The sculptures constructed in the app are always impressive and include animations with interesting lighting effects. The Icosa Foundation started an effort to preserve the Tilt Brush app through their open source project called Open Brush.
It has been high on my list of hopes to support Tilt/Open Brush models in 3OV. There are some amazing artists out there that I would love to be able to post their sculptures in a blog format to document their work over time.
Starting today the Three Object Viewer supports Open Brush files thanks to the awesome work the team did to publish a parser that was very easy to implement in 3OV!
There are a few things to keep in mind when using the new Three Object Three Icosa Plugin:
Here’s a video tutorial on how to install and use the feature. Go make cool stuff!
Download the companion brushes plugin here and install alongside the Three Object Viewer Version 1.0.5 or higher

The Three Object Block is the classic object viewer block used for displaying a single object. It has AR, VR, and flat 2D modes to display as. The AR feature is great for viewing avatars. I’m a big fan of the Oculus Browser’s mixed reality mode support with the AR device target option in the block. Below is an example of the classic Three Object Block
You can target the 3D container using the .wp-block-three-object-viewer-three-object-block css class.
.wp-block-three-object-viewer-three-object-block canvas{
// your css here;
}Code language: JavaScript (javascript)
The Environment block is a fully immersive player focused experience that allows users to use either VR or keyboard and mouse controls to navigate more complex worlds. It has a growing list of support for open standard glTF extensions so you can build in something like the Third Room Unity Exporter to take advantage of a more fully featured 3D editor to build your main environment. This area could be though of as your walkable objects or map where you add inner blocks to populate the world.
We believe strongly in an always free base set of inner blocks to populate your worlds. Here are the blocks we have so far. These will be always free and unrestricted:

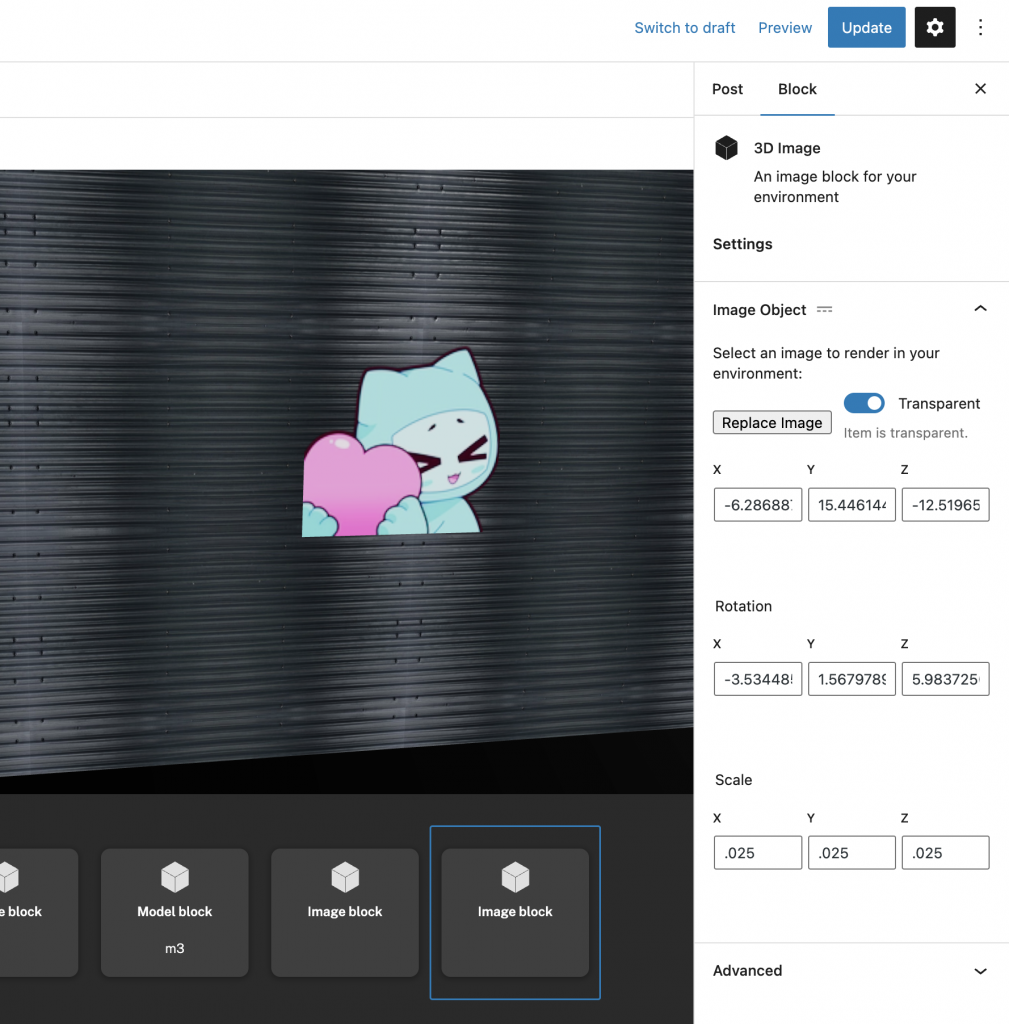
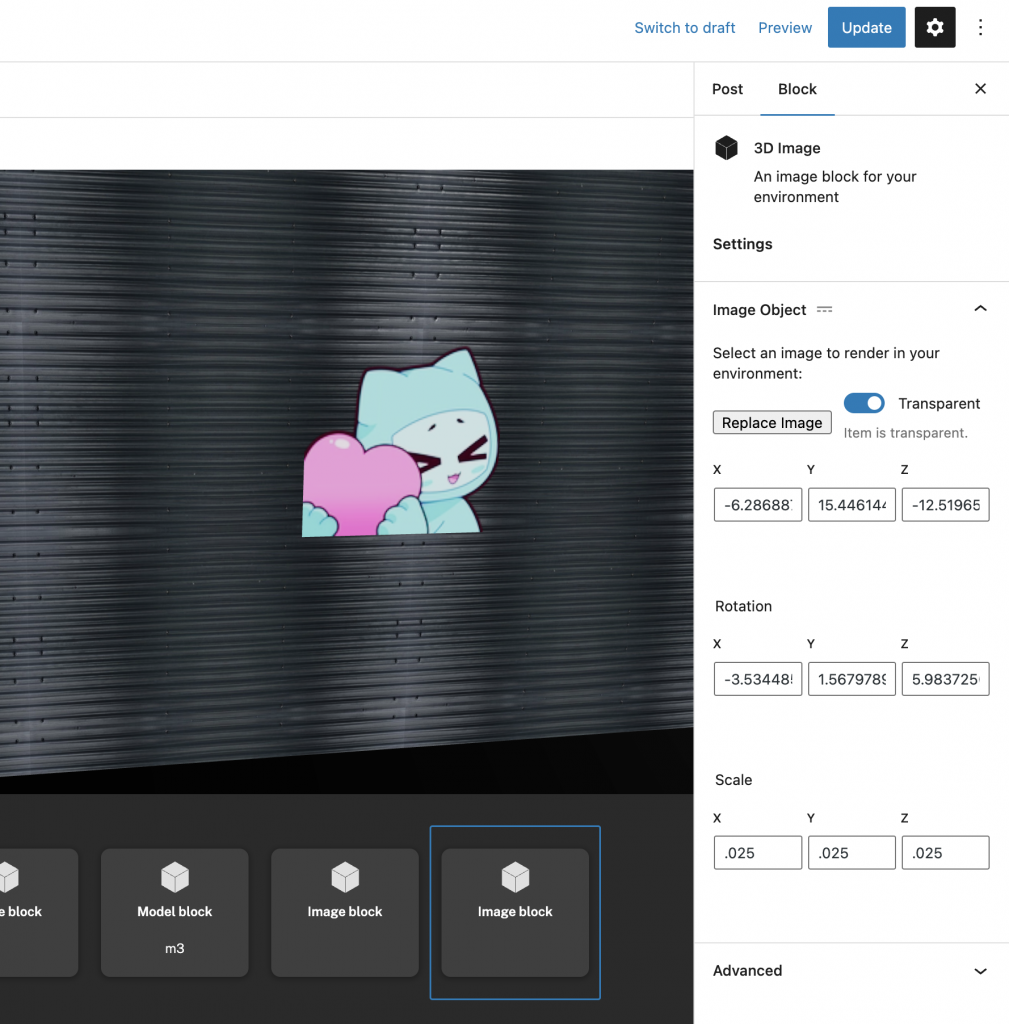
3D Image Block
The Image block enables position and rotation settings for any image pulled from your media library. Support for transparency and a future update will include the ability to set external urls as the source.

3D Video Block
Similar to image, the video block enables content creators to select video assets from the Media Library to attach to a plane in 3D space. I plan to add the ability to select external urls as well as custom mesh objects to render video on. The block can be paused and played by focusing your view in the direction of the video and clicking.

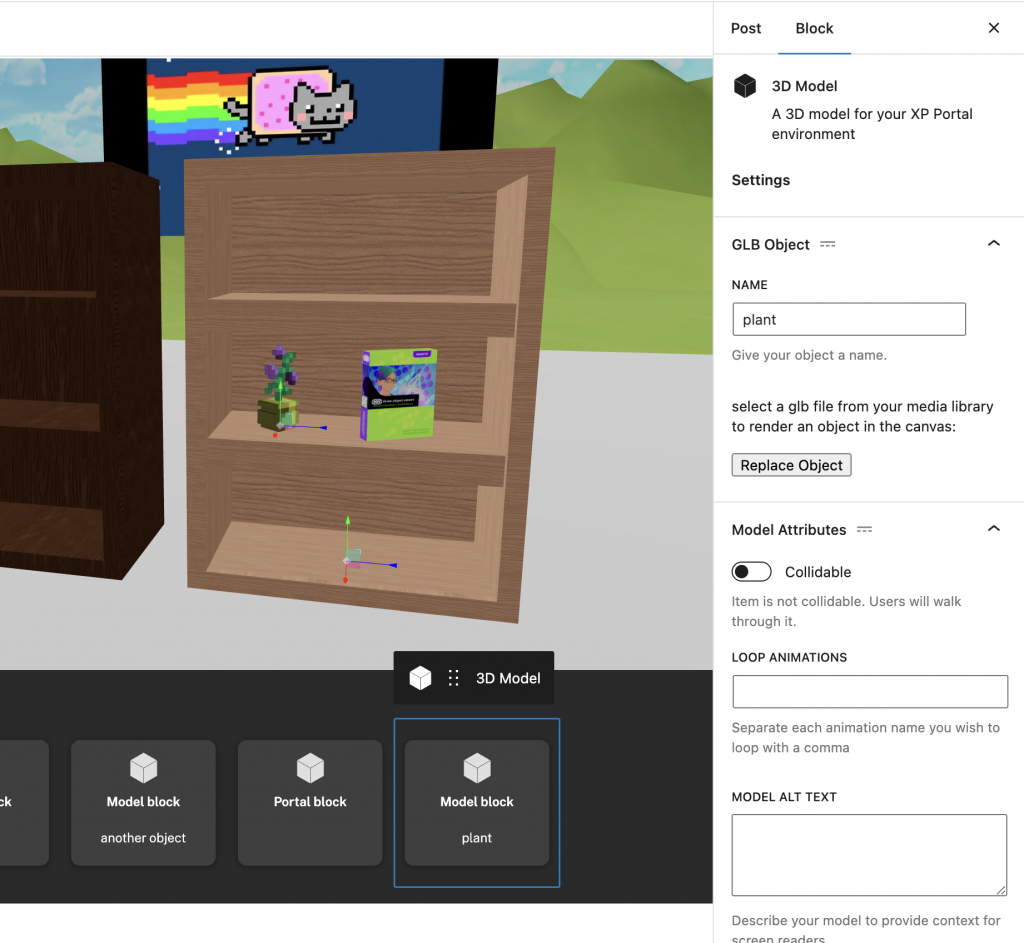
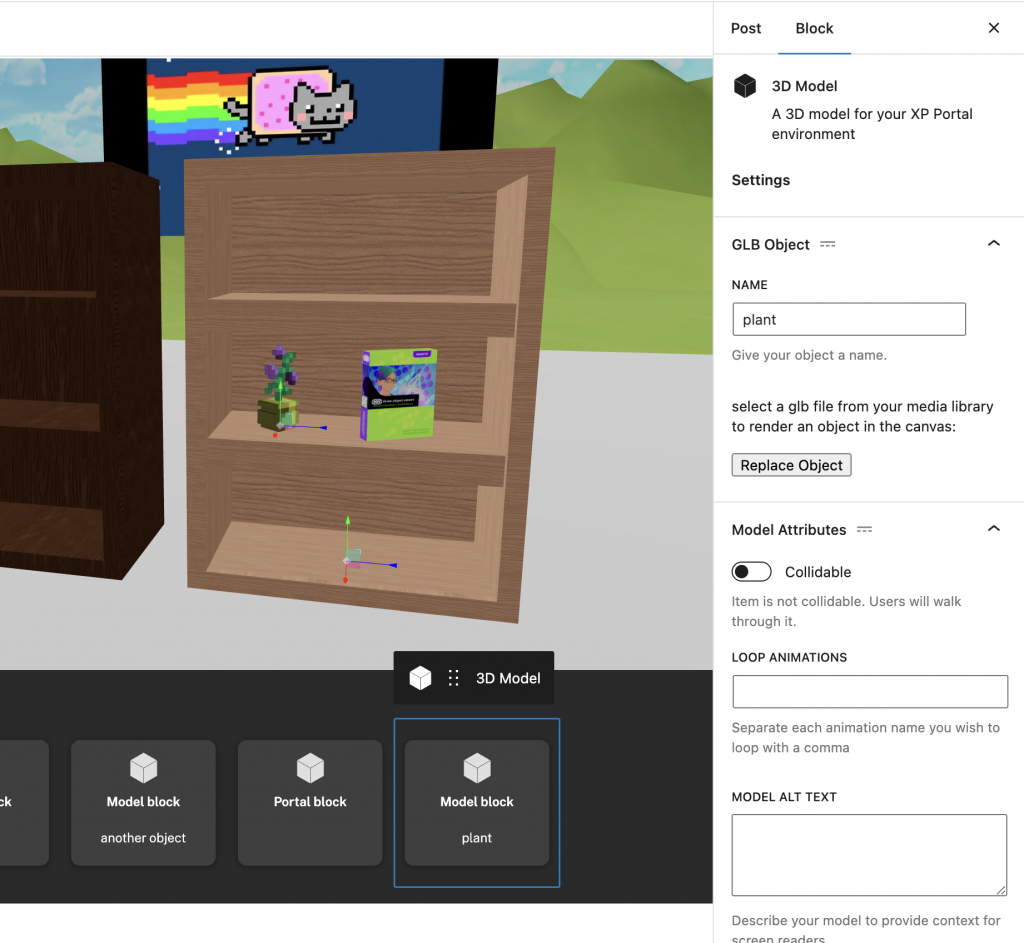
3D Model Block
The model block supports adding usdz, vrm, and glb files to your environment. This block has the ability to loop animations and be set to collidable so visitors can walk on the mesh surface.

Spawn Point Block
define where your visitors land when they enter your world.

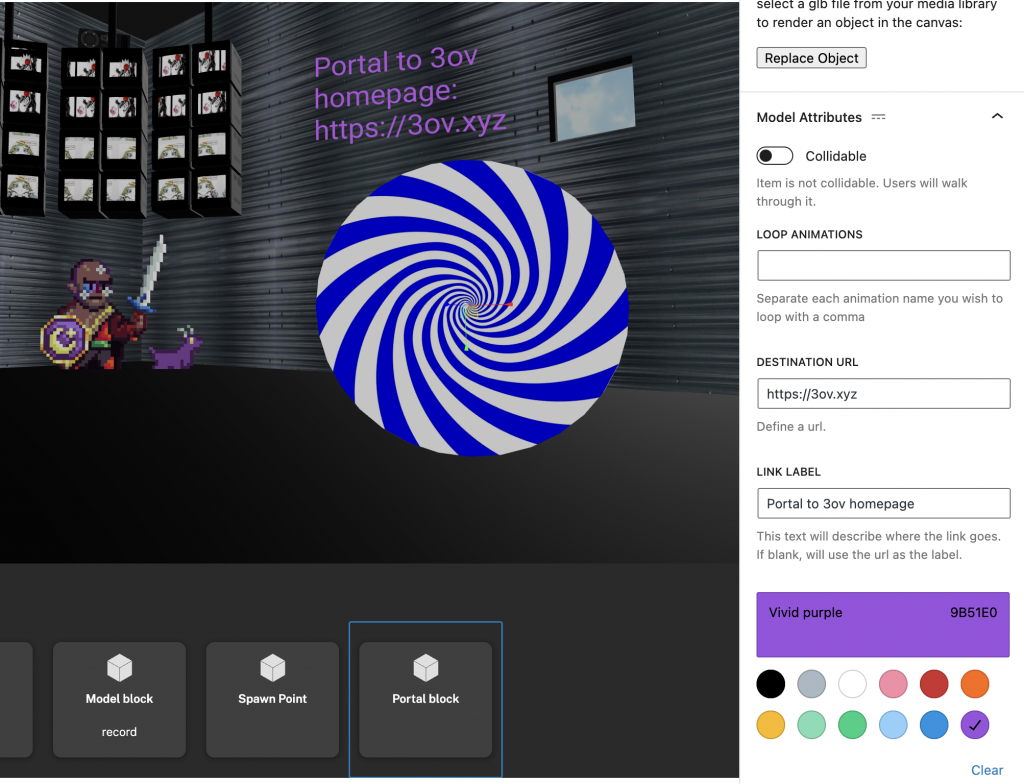
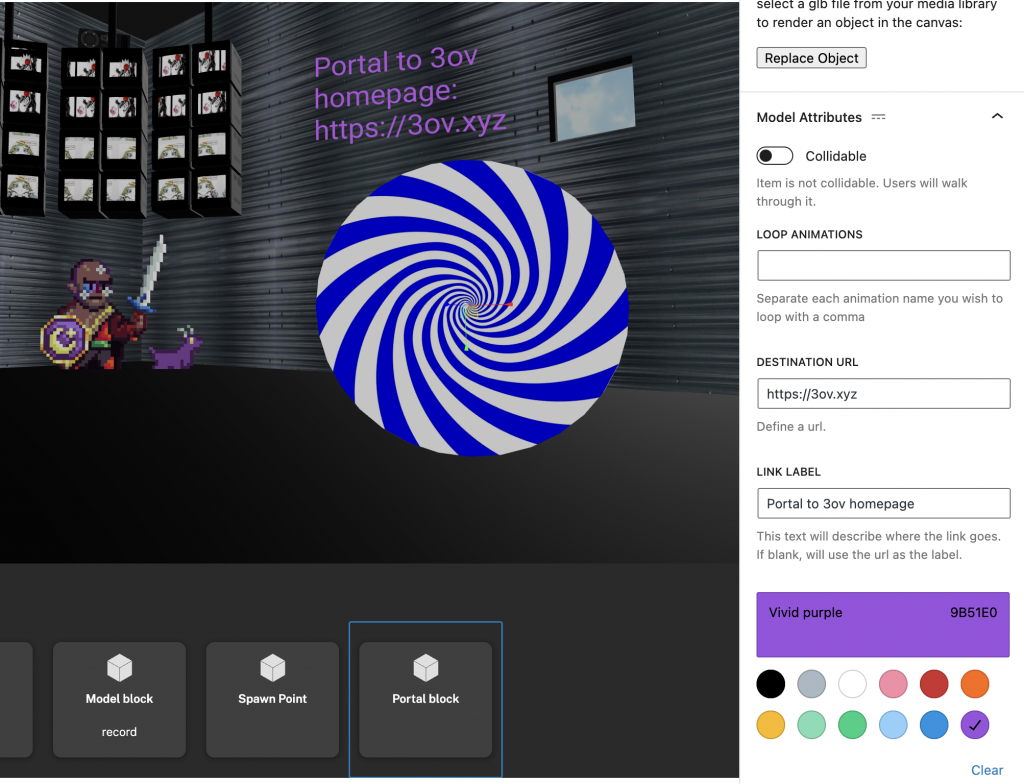
Portal Block
Enable metaverse traversal or dive deeper into your site using urls and collidable objects to trigger traversal. There are settings to control the label and positioning of the label so your visitors know where they are going. This is going to be revamped after release to bring a prompt before traversing to ensure no unintended behavior.

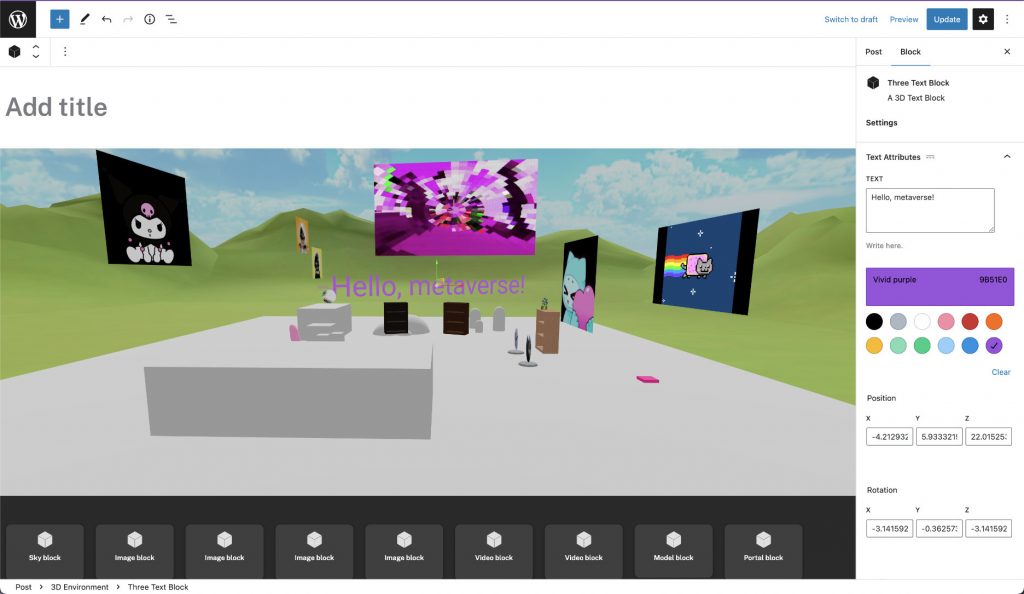
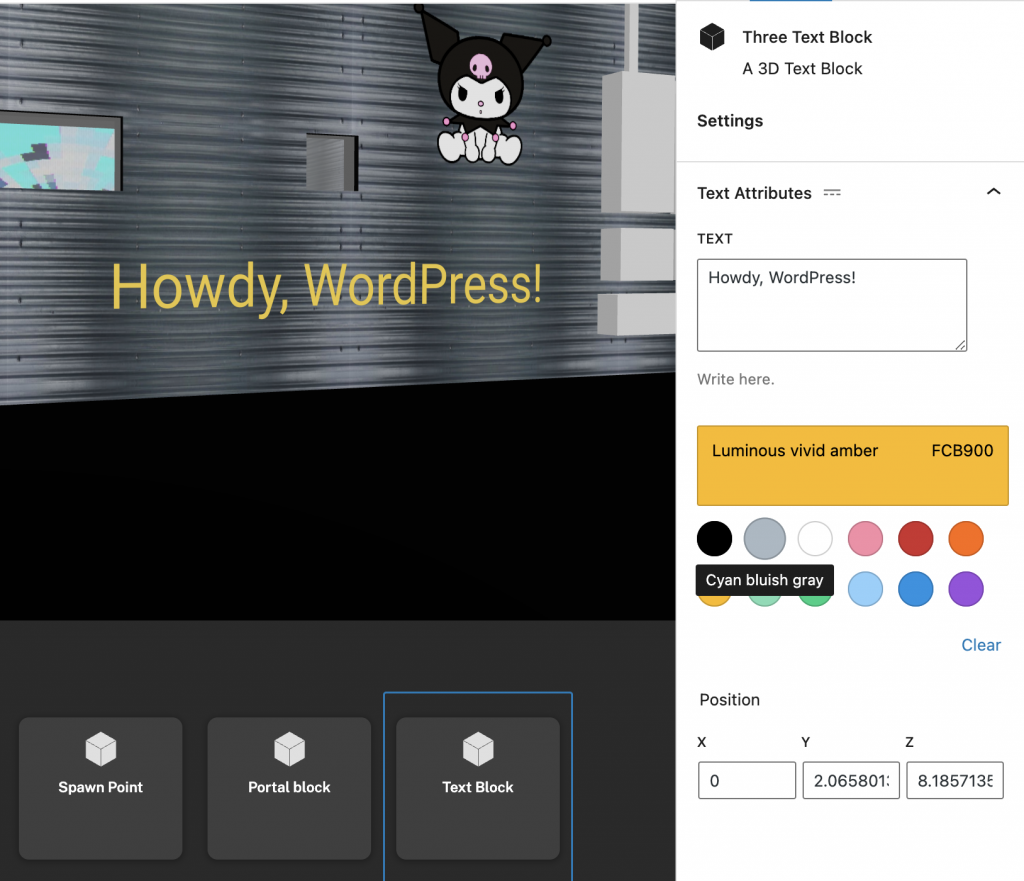
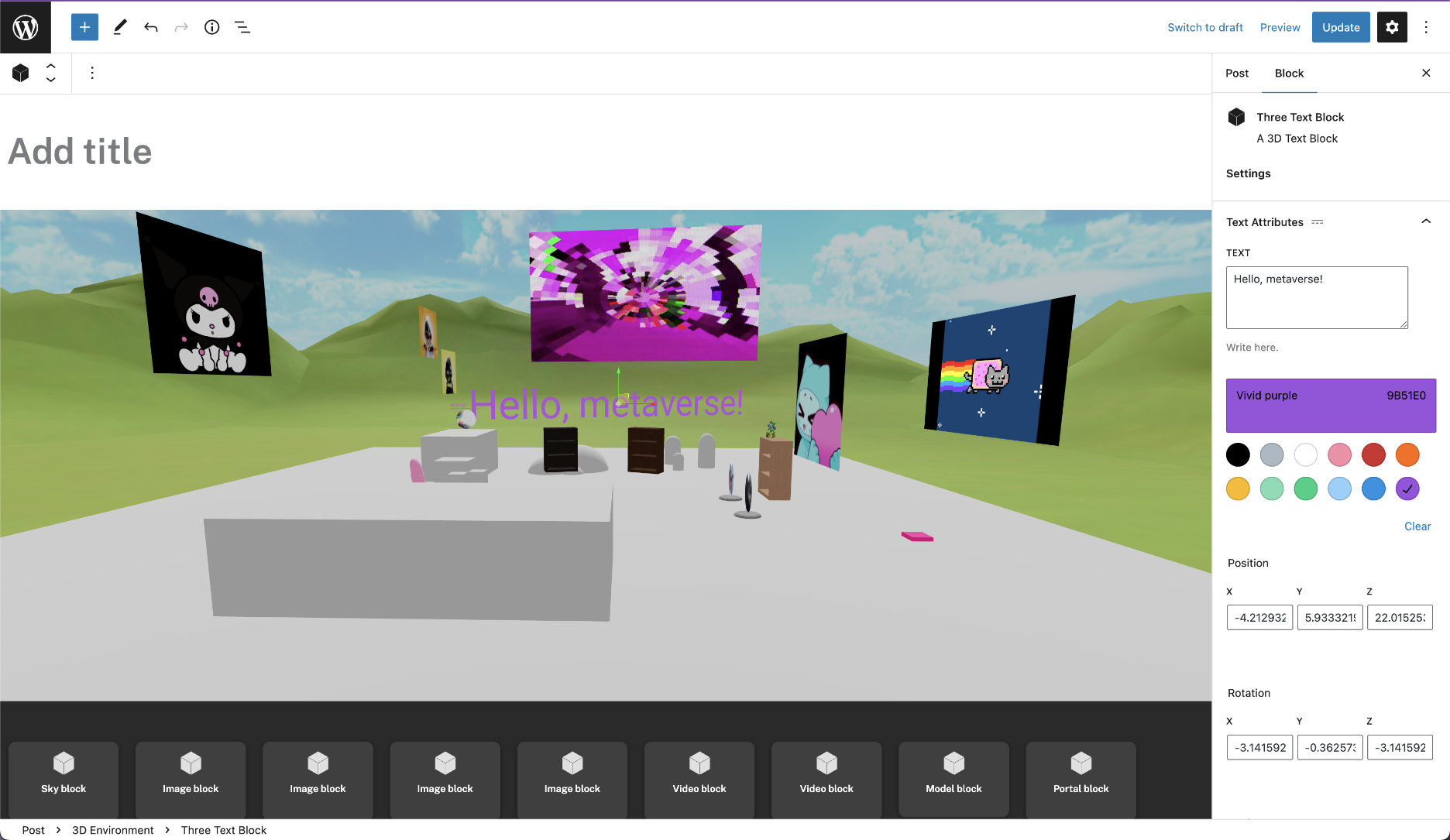
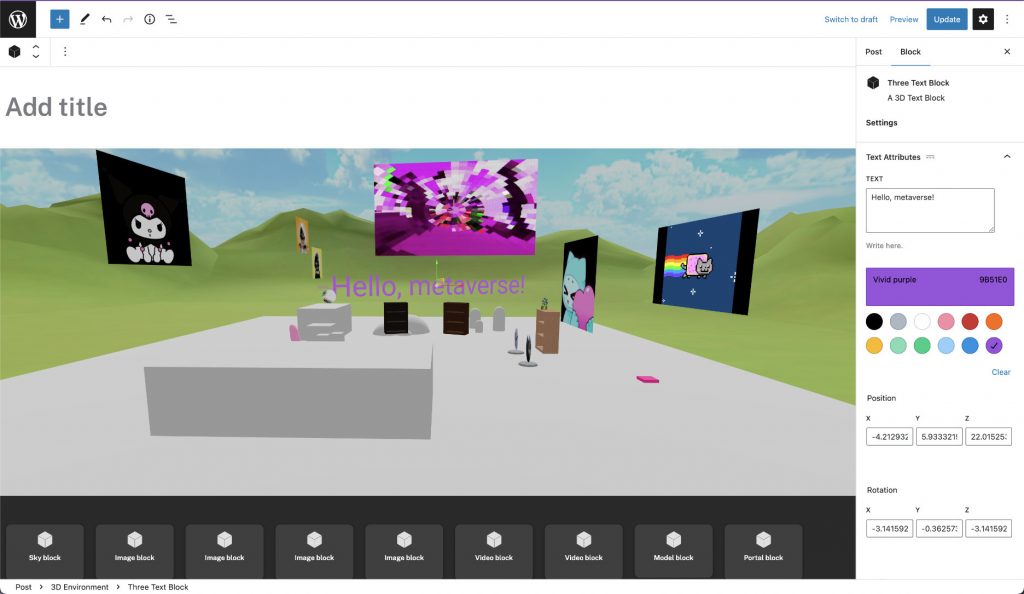
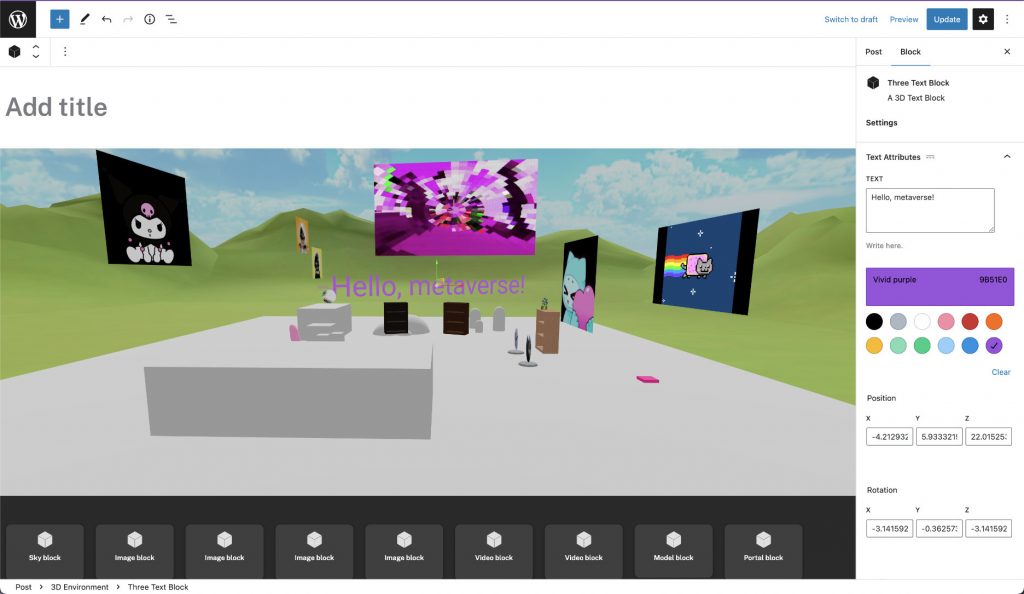
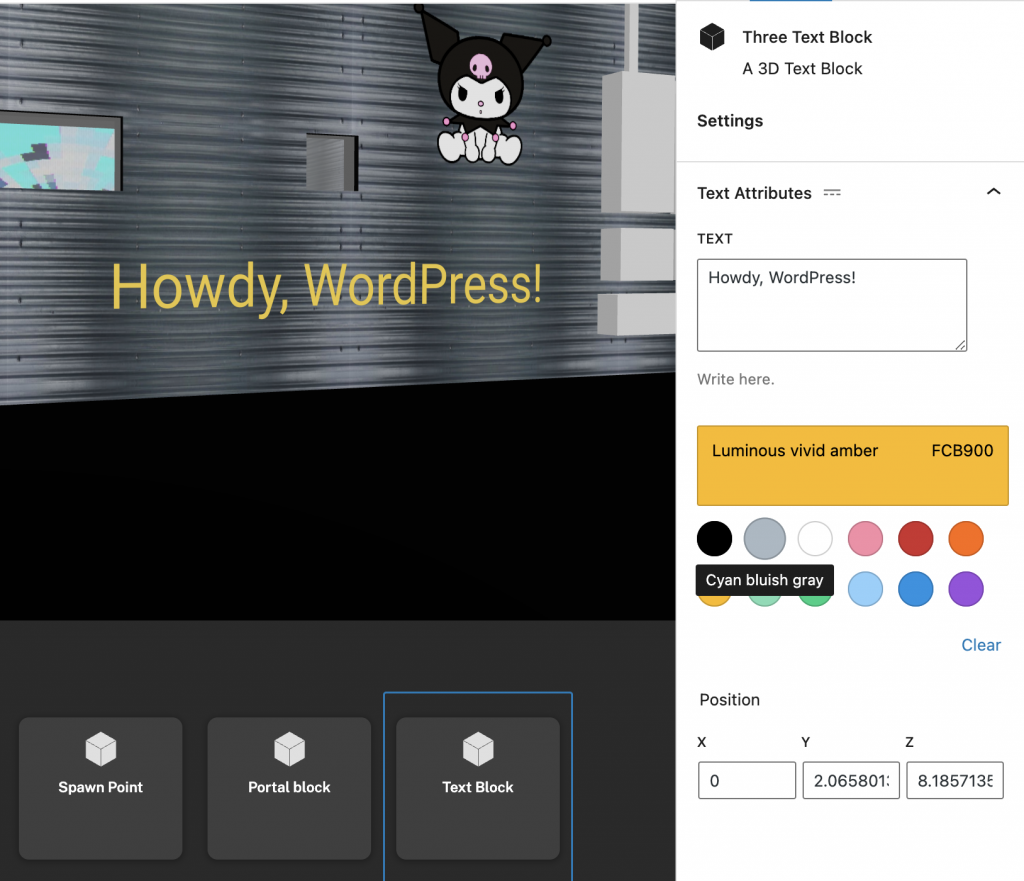
Text Block
Use the text block to add text content inside of your worlds. You can define a color, position, and scale of the block of text. There will be more parameters in future updates.

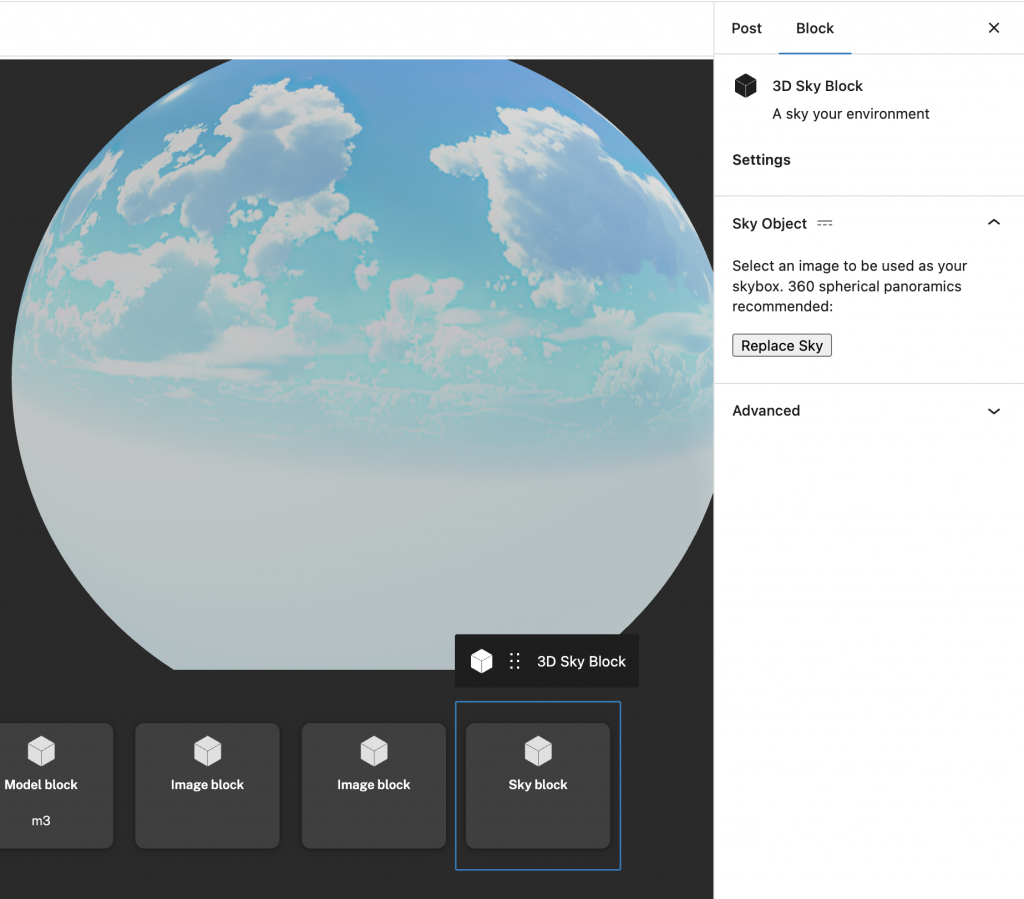
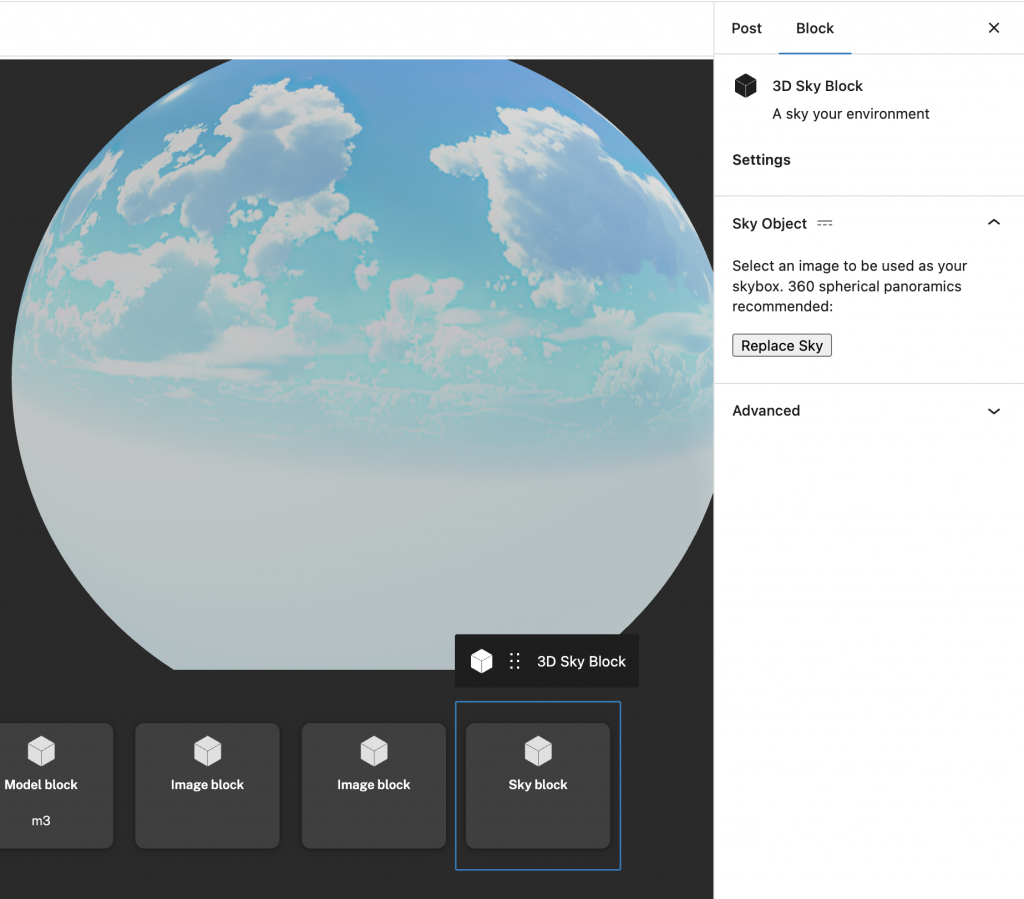
3D Sky Block
Wrap your world in a 360 spherical panoramic to simulate skies
Audio Block
in progress…as the name suggests, spatial or global audio will be supported via Media Library or url. For now audio can be achieved using the Third Room Unity Exporter to bundle your audio in your environment
So simply put, the Environment block is a playable experience while the classic Three Object Block is more of a viewer to display products or general 3D art or assets.


WordPress has historically been one of the most shining examples of how an ecosystem built around open source can thrive. It is used by individuals, small businesses, and large organizations to manage and publish content on the web. It represents more than 43% of the top 1m websites on the internet with more than 55,000 plugins extending the core functionality of WordPress. There has been a thriving ecosystem of individual developers and large companies making billions monetizing on top of the open source core. Considering the long history and established community of developers, it stands to reason that WordPress will have a significant footprint in the spatial computing future of web publishing by simply activating a 3D content publishing experience.
Zooming out and looking at the core features of web content management highlights a few reasons people turn to a CMS.
A CMS could be broadly defined as:
I’ve observed that many metaverse platforms are aiming to reach feature parity with what WordPress has excelled in over the last 19 years. A considerable subset of these platforms are doing it in a way that locks users to their infrastructure or subscription services. Everyone is trying to build “The WordPress of VR” and no one is tackling VR WordPress.
A common marketing trend in metaverse platforms is using the phrase “open metaverse” with an aim to be seen as the standard of what “open” means while also being closed source and locked in. I believe the open metaverse means far more than just supporting a digital asset. The open metaverse should be self-hostable or at minimum served under your own domain. It should aim to be interoperable in a way that allows you to take your content to another platform. The concept of “Open” is a spirit of operating that requires collaboration between world builders. This results in site owners confident that their content behaves the same across metaverse platforms.
My company’s mission is to help lay the groundwork for the metaverse through original contribution to open standards and building open source software to make it easy to bring 3D web experiences to life. We eliminate the need for complicated infrastructure and allow for one click activation of 3D experiences. With the Three Object Viewer Plugin (3OV) update, I am confident we have unlocked a massive opportunity in 3D content publishing.

The environment block is the biggest leap forward in the development of the Three Object Viewer plugin. This container block serves as a space to insert a suite of 3D inner block elements. The environment block allows a content creator to select a single .glb (glTF) file to be used as the base world to add objects into.
This block also supports open standards being built through The Khronos Group as well as the Open Metaverse Interoperability Group extensions that we have been helping to develop and trial through 3OV.
The environment block currently supports the following glTF file extensions:
KHR_audio – The KHR_audio extension is the first extension that we helped to spec and implement in the Three Object Viewer plugin. This allows for audio to be embedded in a glTF file and be used as positional or global audio types.
OMI_link – The OMI_link is a Stage 1 OMI extension that allows for portal-like behavior where a link is attached to a mesh alongside a collider node. This allows for a user to walk through an object and traverse to the link defined in the extension.
OMI_collider – The OMI_collider extension is a Stage 1 OMI Standard that allows for collision meshes to be defined in a scene. In 3OV we use these meshes for the player controller to allow visitors to walk on collidable surfaces. These are also used to define portals as collidable which enables world traversal either deeper into your site or out into other worlds.
These extensions are the first step to making content interoperable in multiple platforms. We will evaluate and experiment with more as the life of the plugin continues.
We believe strongly in an always free base set of inner blocks to populate your worlds. We will certainly monetize in the near feature through multiplayer networking and “Pro” block features, but it is important to maintain enough value in the core to build impressive 3D web experiences.
Here are the blocks we have so far. These will be always free and unrestricted:

3D Image Block
The Image block enables position and rotation settings for any image pulled from your media library. Support for transparency and a future update will include the ability to set external urls as the source.

3D Video Block
Similar to image, the video block enables content creators to select video assets from the Media Library to attach to a plane in 3D space. I plan to add the ability to select external urls as well as custom mesh objects to render video on. The block can be paused and played by focusing your view in the direction of the video and clicking.

3D Model Block
The model block supports adding usdz, vrm, and glb files to your environment. This block has the ability to loop animations and be set to collidable so visitors can walk on the mesh surface.

Spawn Point Block
define where your visitors land when they enter your world.

Portal Block
Enable metaverse traversal or dive deeper into your site using urls and collidable objects to trigger traversal. There are settings to control the label and positioning of the label so your visitors know where they are going. This is going to be revamped after release to bring a prompt before traversing to ensure no unintended behavior.

Text Block
Use the text block to add text content inside of your worlds. You can define a color, position, and scale of the block of text. There will be more parameters in future updates.

3D Sky Block
Wrap your world in a 360 spherical panoramic to simulate skies
Audio Block
in progress…as the name suggests, spatial or global audio will be supported via Media Library or url. For now audio can be achieved using the Third Room Unity Exporter to bundle your audio in your environment glb file.
This is our line in the sand and the minimum we will offer to the open spatial web. We are leading in building and implementing standards and we are releasing meaningful open source software. It is our view that WordPress will be a key part of the open metaverse by enabling a distributed network of spatial websites and experiences that can share content with each other as well as facilitate traversal to and from worlds. We’re excited for you all to build with us in this common metaverse core built on WordPress.
This is v1 and very much going to change frequently as the dust settles. Use at your own risk!
Try a simple scene below! If on desktop, use WASD keys to move. Click in the canvas to lock your cursor in world and hit escape when you want your mouse back. Mobile support coming soon!