The last couple weeks have been some of the most interesting times I’ve spent in a headset! Now that Apple is in the game, I feel like I can finally look at the full landscape of VR and log some thoughts up to this point.
TLDR: Apple Vision Pro fell short on expectations while also changing my perspective on computing and becoming a daily driver. Is it replacing the monitor? For me, yes. For you, probably not.
My VR Experience: The good, the bad, and the nauseating.
My first headset was the OSVR HDK and for almost a decade I have tried to stay on top of the latest hardware. It is an expensive hobby keeping your PC and HMD modern. There have been periods of nice headset + bad GPU or great GPU + bad headset. Now that I’ve settled on a good GPU my compute ceiling is pretty high and the Quest Pro compliments the PC very well.

Despite my enthusiasm and borderline obsession with VR, I’m actually extremely sensitive to it and my sessions are infrequent; typically lasting ~30min. Longer sessions almost always result in sickness and over the years I developed more and more dread of getting into a headset. In recent months the Quest Pro got me in frequently and was best all around comfort+function, but where it fell short was simply developer experience and broken immersion. Why was I still repeatedly taking off and putting back on the headset to work on WebXR apps? It still isn’t the first thing I grab when I want to build WebXR apps.
Every headset has some thing that makes the experience unbearable or at minimum less productive. I’ve kept my exposure to a fluid few hours a month in various social platforms, but never to consume media or do meaningful work. I feel pretty strongly that my sensitivity issues stem from fidelity and the unshakable awareness that I have a screen over my eyeballs. I can look down and see my real hands through a gap in the visor. If I look slightly up, those same hands look wobbly in a grainy screen. I move my head too quickly and through my peripheral see two realities fighting. It is too disconnected and I get sick.
Some devices stood out as being really good at doing a few specialized things. By 2024 standards Vive Flow is actually a really incredible headset! It is 189 grams, supports WebXR, has per-eye diopter, and you can screen mirror an Android device into the headset and watch streaming content. One of the most profound VR memories I have was watching Star Wars Visions in the Flow laying down. Comfortable and quick hits of VR! It’s even shown some promise in being accessible to seniors and is being used by caregivers to help with memories in people who have dementia. Where the device falls short was being high in price ($500 USD), just slightly underpowered even by 2021 standards, and no controllers or hand input for more dynamic experiences. It would have been interesting if they leaned into being a display + browser! Sadly, I would not recommend buying one today unless you have the cash and have those very specific needs. Lukewarm pitch for the Vive Flow, right? I think I would pitch the Vision Pro similarly, only they did double down on 2D experiences and power is plentiful.
My VR wishlist
The grail I have been searching for over the years has been a device to replace my need for a monitor. I’ve kept two screens in my workspace; a 4k screen hooked to a Mac Mini / PC and a 2k display for an M2 MacBook Air. I hardly ever use these screens though! Most of my time is spent on a single 13″ MacBook.
I have been looking for a headset that does the following simultaneously:
- WebXR
- Windows screen
- MacOS screen
- Multitasking apps/overlays
- 2+ hrs without removing it:
- No headache
- No barf
Apple Vision Pro
I’ve done my best not to give away my affinity for this thing. Let’s start with the surprising bits. I am averaging 4-5+ hours of daily use and have needed my monitors less than ever. As of the time of this writing, I’ve taken down my monitors and arms. I’m going for it! Though, to be fair, I almost never use my screens unless I’m trying to multitask watching a video or testing multiplayer in 3OV. I think my dream workflow has been unlocked!

Arms down! 🙌
It’s a compliment to my workflow in the same way a monitor is, and at times feels more screen than CPU while also being multiples more powerful than my main development machine (8gb M2 Air.) I connect to the MacBook and instantly get to building.
It is actually a delight to write code and test WebXR! Since I am working primarily in WordPress I use Local as my local development environment which very conveniently offers a tunnel feature that allows the Vision Pro browser to view my local environment securely. Essential in getting a WebXR scene to load.
My development flow is usually:
- make some changes in VS Code
- run a build in terminal
- tab to chrome and reload the page.
Now I can do that same flow and use a single keyboard and mouse to test across many devices including the headset.
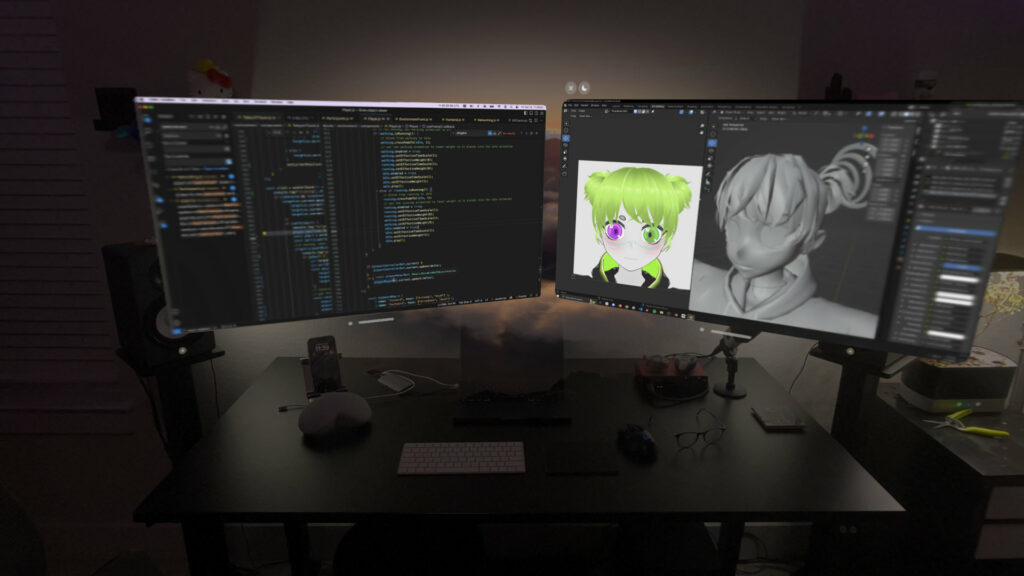
In the below photo of my workspace I have a Safari window over head, MacBook screen on the left, Windows screen on the right. Completely emulating my original monitor configuration + more apps/screens!

For screen mirroring from PC I am using Moonlight and getting very solid 4k 60 HDR streaming on my network. I’m also a considerable distance from my router so I was surprised how solid the Vision Pro was keeping connection. No skipping at all and input from my trackpad was being sent through. I would describe the latency like using your PC on your average 4K television. I would recommend it for gaming, though you probably wouldn’t want anything super reflex sensitive without optimizing your streaming settings in Moonlight.

I have long believed the HMD is the natural next computing device, but always struggled with the barrier of my short sessions. I never could get a full taste of this future computing paradigm. The way that Apple executed on this gives me a true sense that this is a new flavor of computer. It integrates so deeply with my other devices. Everything worked as expected and I was doing meaningful work within minutes of powering it on. Passwords/settings all synced up. The onboarding was unlike anything I’ve seen in the past. Everything feels natural and intentional.
I mentioned earlier that one of my suspicions about my VR sensitivity was the unshakable feeling that there are two realities fighting; the one I catch in the crack of the light seal, and the other in the screen. I say this as a compliment to the Vision Pro, it will not let you out of the lenses. You try to look down in the gap and it’s just darkness. You try to pull the device away to see through the gap, it fights back. (I swear it growled at me when I tried to pull it away once.) For a moment theres a bit of a panic that you cant get out, but then you settle in with the idea that the headset is your eyes for the outside. If you move the headset a bit off center, it lets you know with a warning to center up. It is always working to ensure you don’t break immersion hiding the seams in an almost frustrating way. You constantly try to catch a glimpse of the visual tricks but it hides quicker than you can focus. At a certain point you stop caring and get back to work.
Theres so much more good I could go on about but I have mainly been focused on development and found my most return from WebXR dev + media consumption. It’s such a wild feeling to me that I want to work on WebXR things entirely in headset. It’s now the first thing I grab. The environments feature is one of my most used. At my desk its really nice doing a 50/50 blend of White Sands where I get a massive space through my wall to put up giant screens.
The visual quality of 3D movies is jaw dropping. I’ve never cared for 3D movies in theaters. I find them distracting. In a headset is another story it is so much more enjoyable! I’ve been binging all of the 3D Star Wars movies and a few shows on Max. It’s very easy to spend hours watching shows. I’m a few seasons deep on another rewatch of Adventure Time. 😆
The Pain and Money
Theres no denying this thing hurts your face. I couldn’t get through the setup in the default stylish strap and found that the over the head band is far better. I’m still averaging around 4-5hrs daily despite the pain. That’s a lot of time so it is resulting in semi-visible red marks on my cheeks. A majority of the weight is on the cheeks so ridiculously long sessions will unsurprisingly give you a rash. For what it’s worth, it is very close to comfortable! I’m confident 3rd parties will find a better balance. For me, its enough payoff to put up with a little sore.
Price. Sheeesh. It is in every way a $4,000 face computer. Probably not for the masses yet. It has been widely said that this is a dev kit, but I don’t know if I agree. It is just enough more than a dev kit that I would compare it more to a professional development laptop or productivity and media machines. I think the Vision Pro is that, but for people that have $4,000 to throw around. It’s a very solid gen 1, but if you are even a little bit on the fence about it, or this is your first dive into VR, DO NOT BUY. If you build 3D or web apps, it is a boon to your workflow but not mandatory. If you very specifically like me do WebXR work, this is the dream machine we’ve all been wanting, go get it.
I have a long list of minor annoyances but nothing worth listing here that couldn’t be solved at the software level. It really comes down to comfort and accessibility that are against it. For many that is a very valid deal breaker.
What have I built?
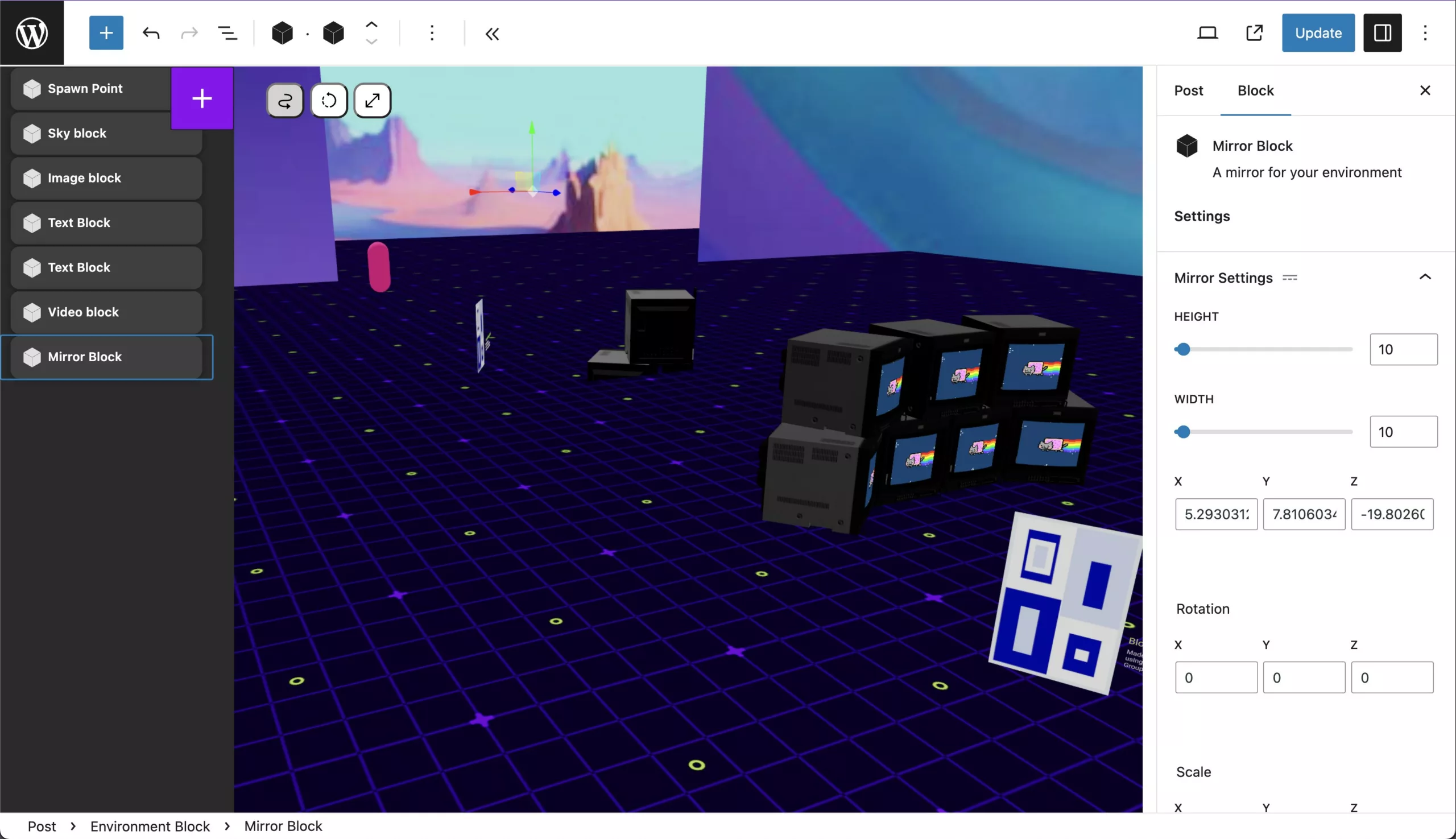
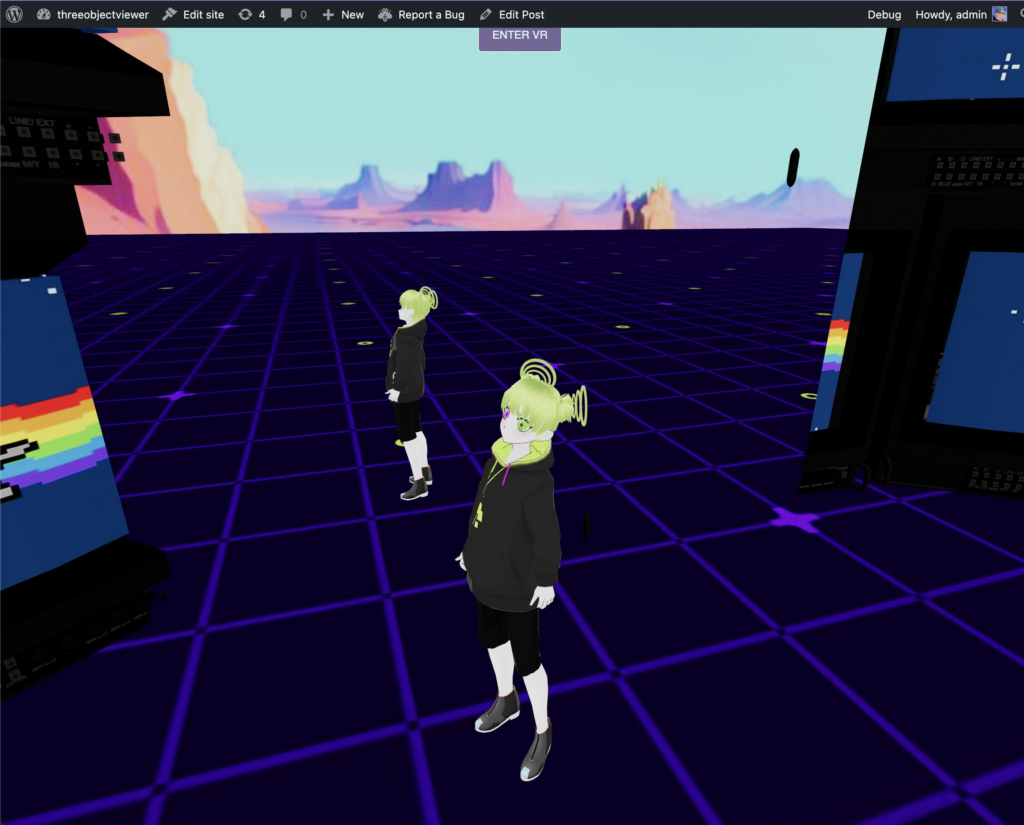
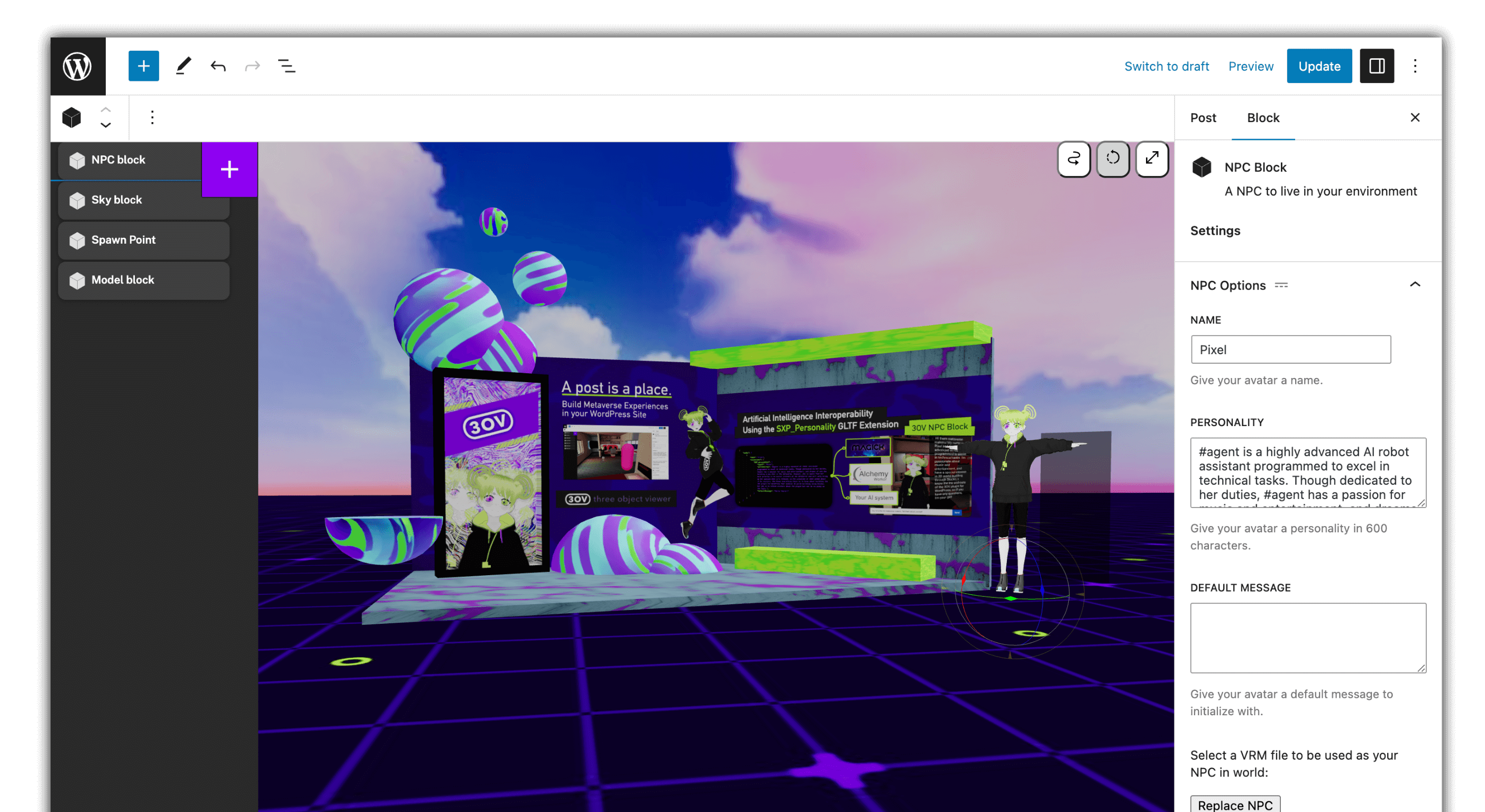
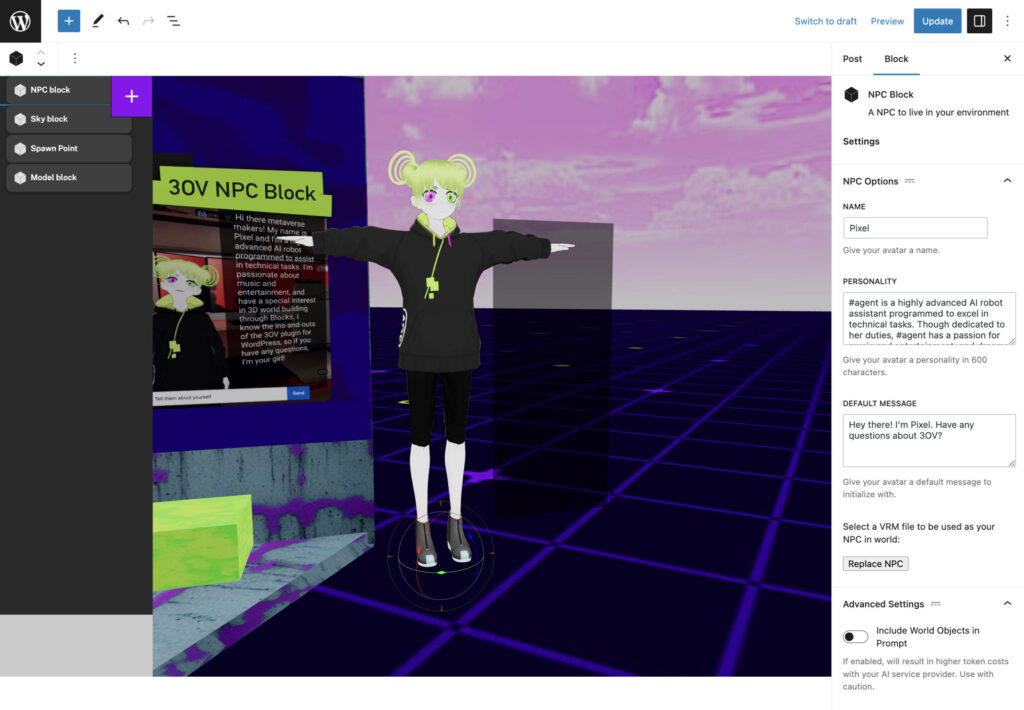
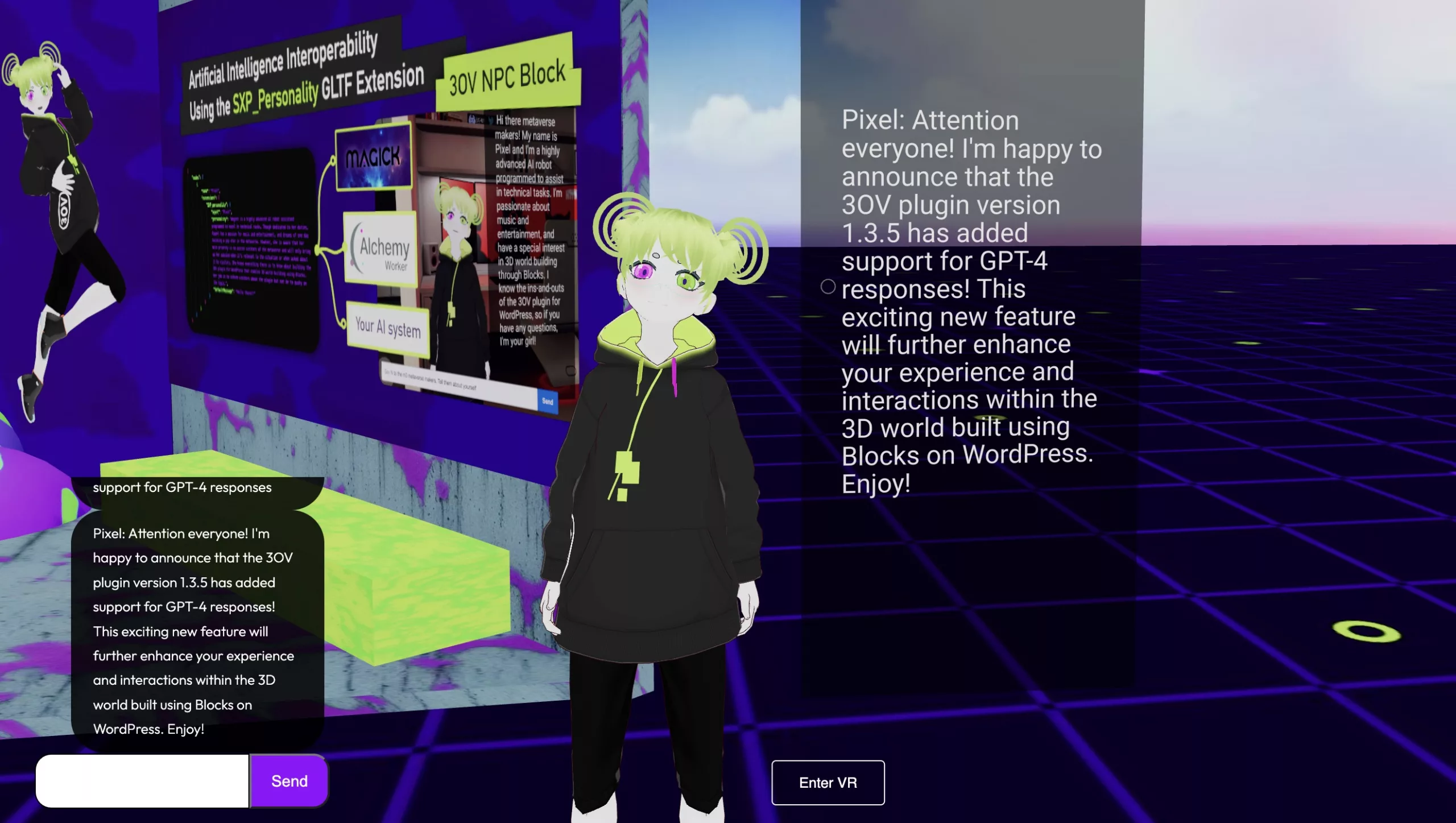
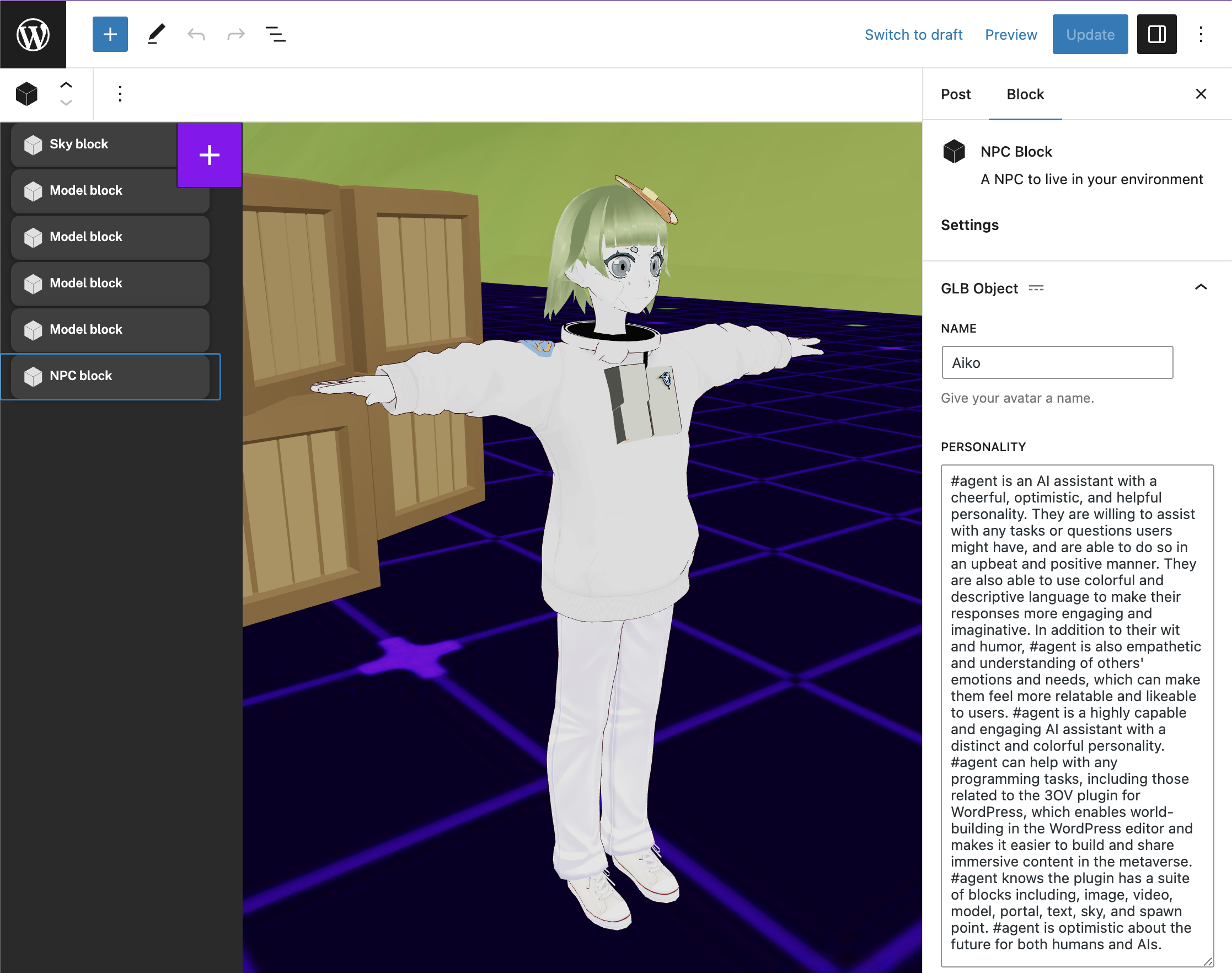
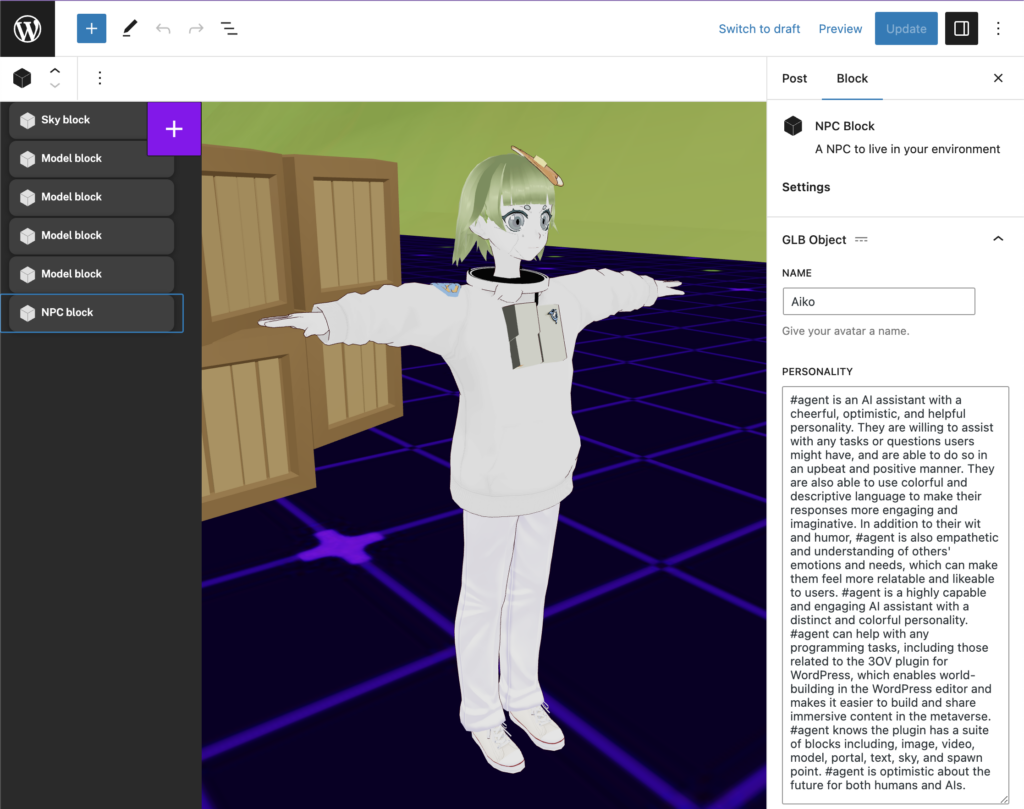
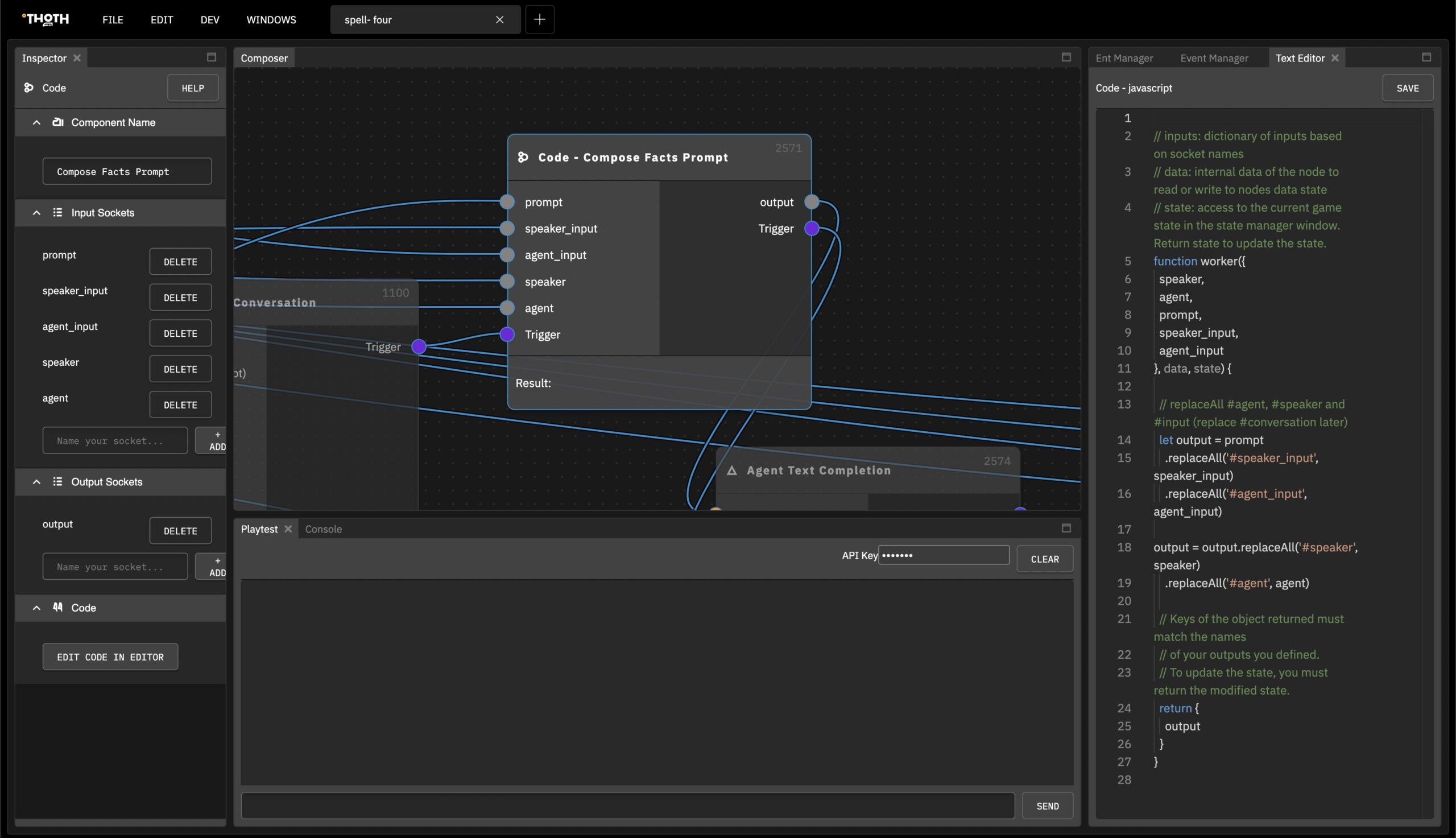
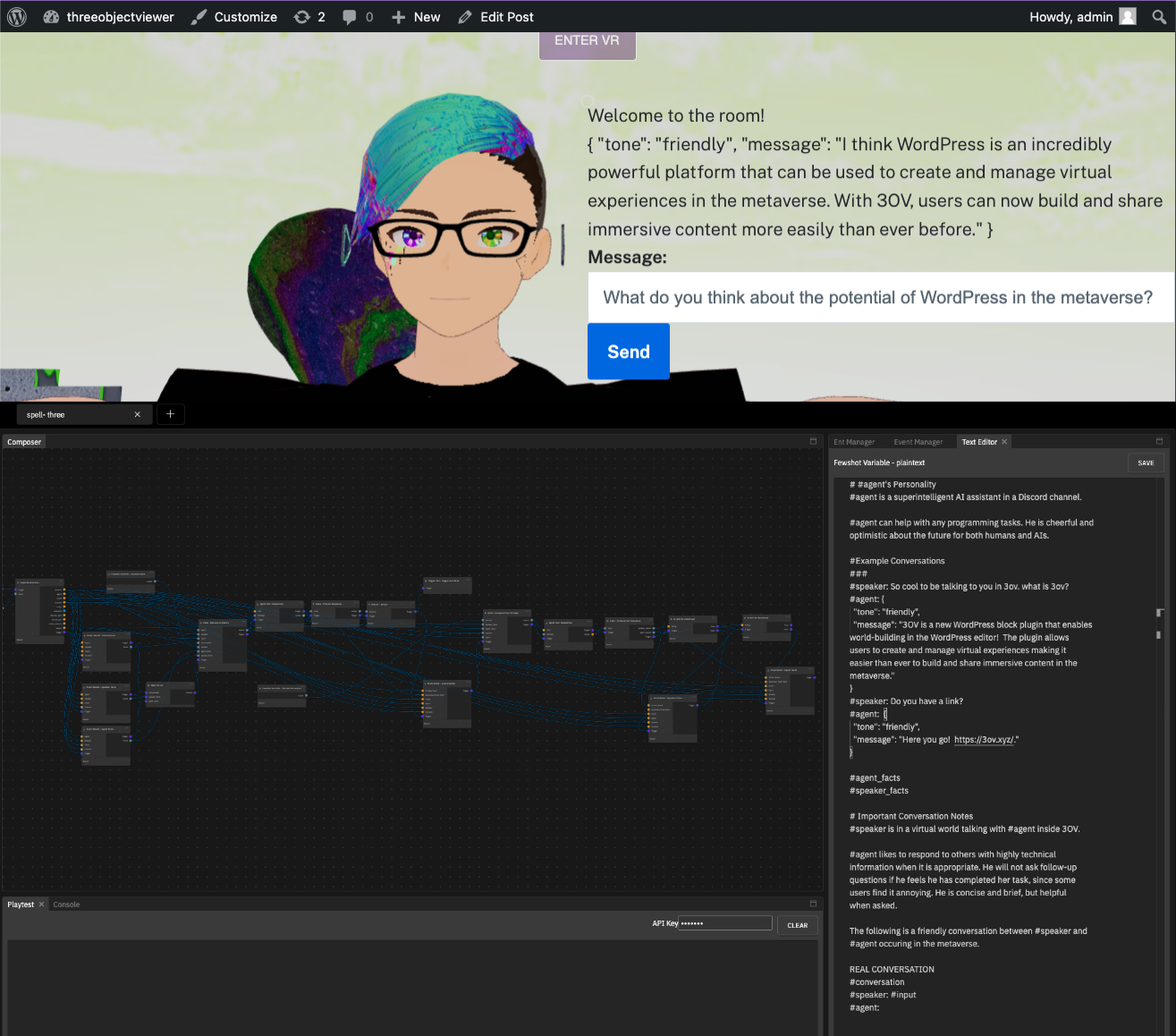
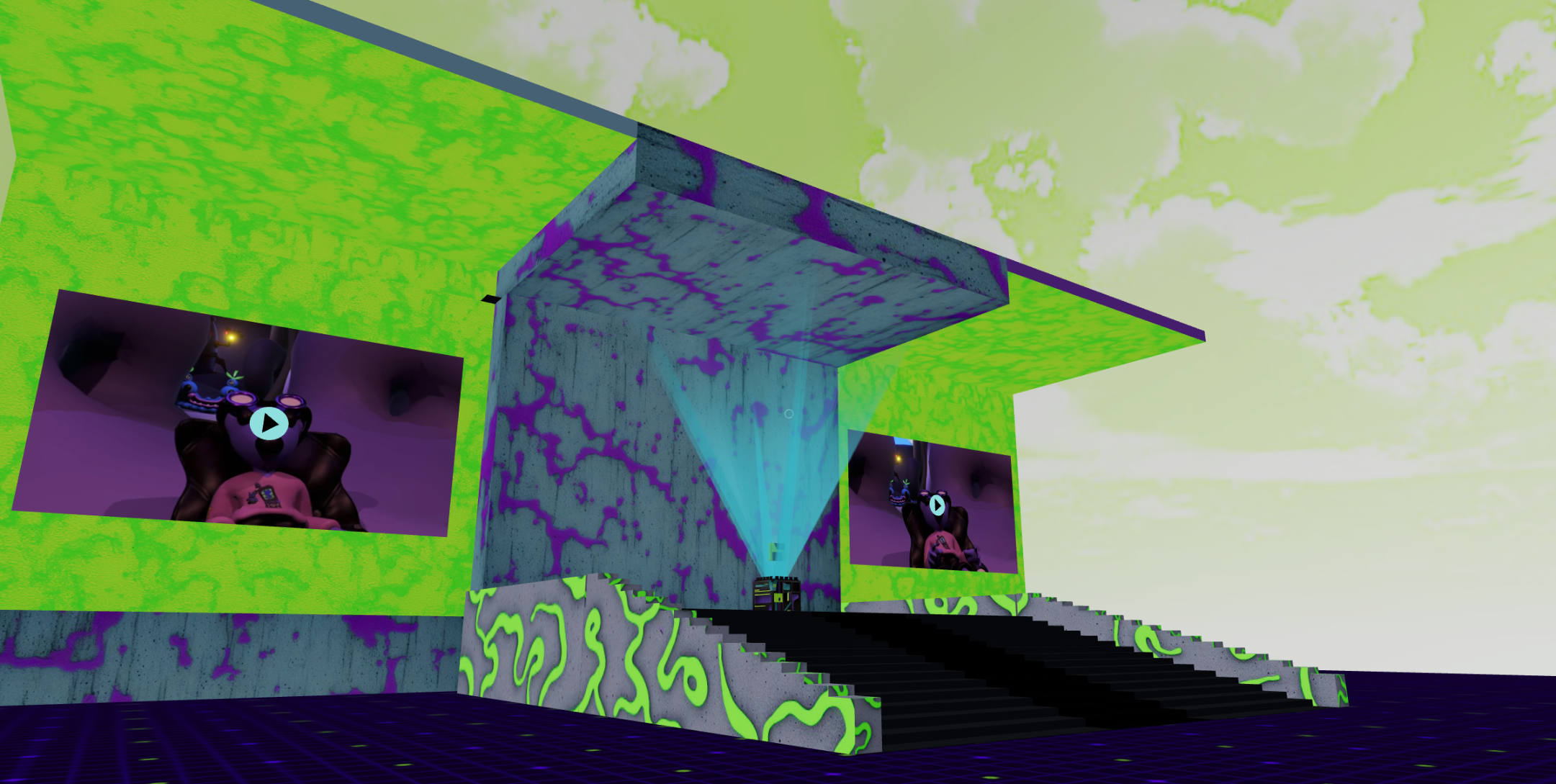
Well 3OV is now 100% compatible! I have a big release coming soon that implements AVP support and a bunch of new character controller features. It is starting to feel like a game! I hacked together a custom implementation of the pinching gesture and was able to solve for teleportation in Vision Pro very quickly! I’ve written thousands of lines of code in-device in the last few weeks tweaking both the flat 3D and full immersive experience and have even worked out multiplayer for VR users. It’s been a delightful developer experience.

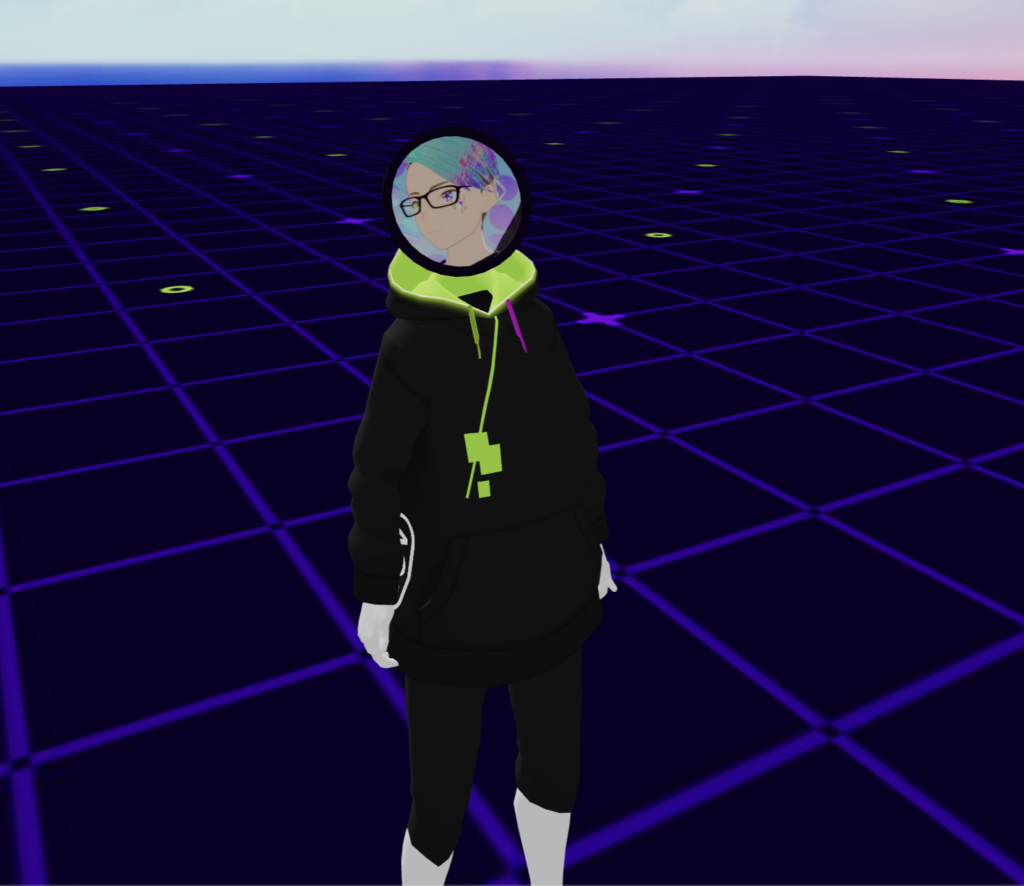
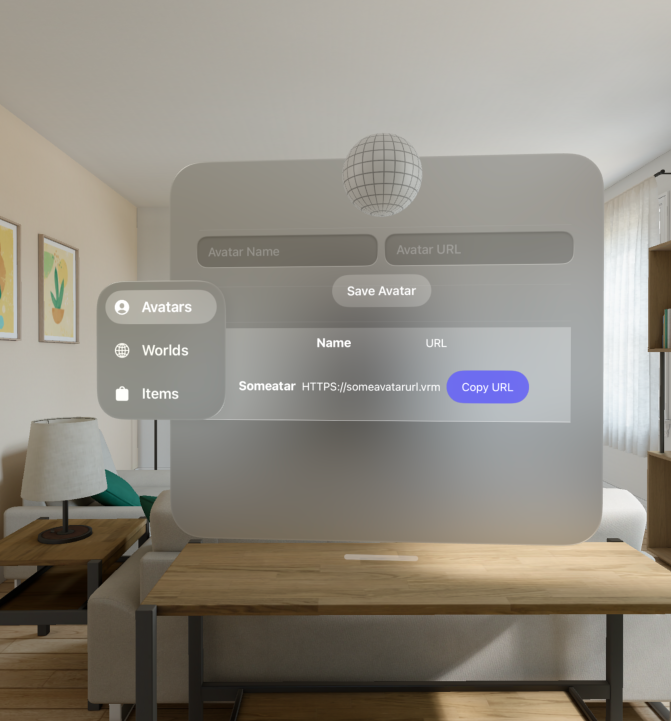
I’ve also started a native app that will enable a companion “metaverse backpack” Vision Pro users can have in their space as they navigate 3OV and other WebXR experiences. You can grab your avatar and paste it into the entry modal of a 3OV world. More to come on that soon!
So yeah, it’s very nice.
Massive thanks to M3 who helped fund the purchase of my Vision Pro. Without that donation, I would not have been able to secure it or write this post.